Embedding a Notion page to Webflow | 2024
To embed your Notion page so that it displays on any Webflow page, start by making the page public and then go to EmbedNPages.
If you're looking for a way to embed a Notion page onto a Webflow webpage, here's how to do exactly that with a quick tutorial:
As you may already know, currently Notion does not support this natively. So that's why we're using Embed N Pages, a tool that lets you embed your Notion page on any Webflow website seamlessly (no coding skills needed). It works in a matter of minutes!
How to embed any Notion page on a Webflow site (AKA Notion to Webflow)
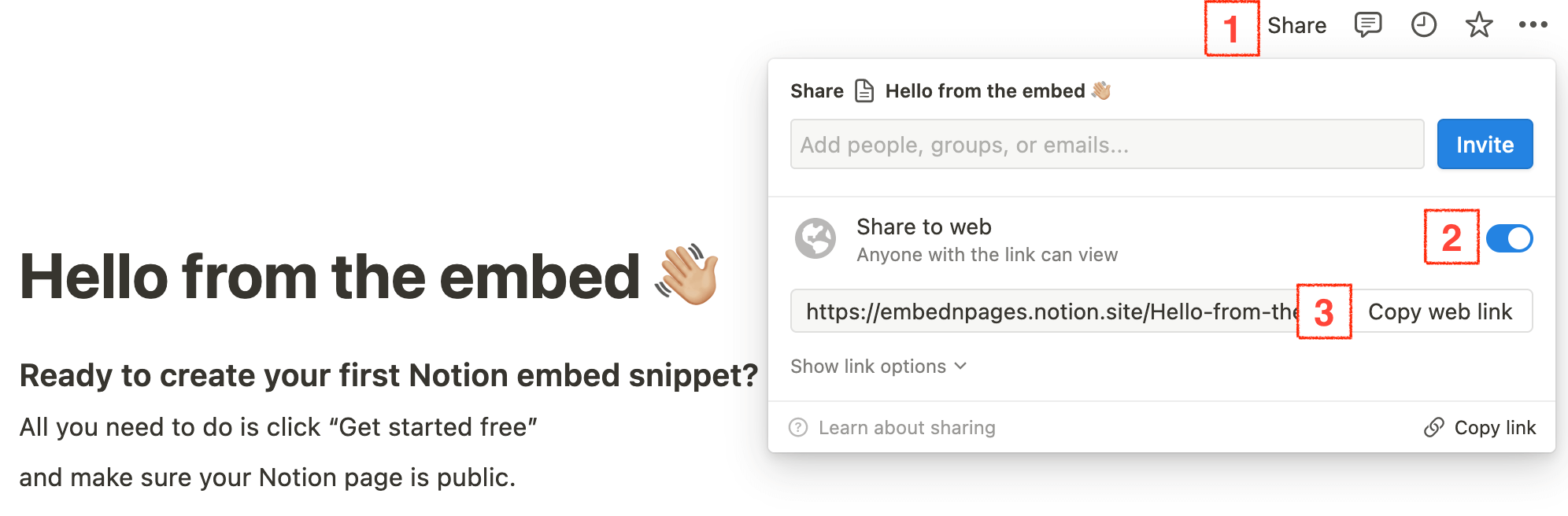
- Make your Notion page public & then copy your public Notion page URL
Go to the Notion page that you want to embed. Here's how to make the page public:
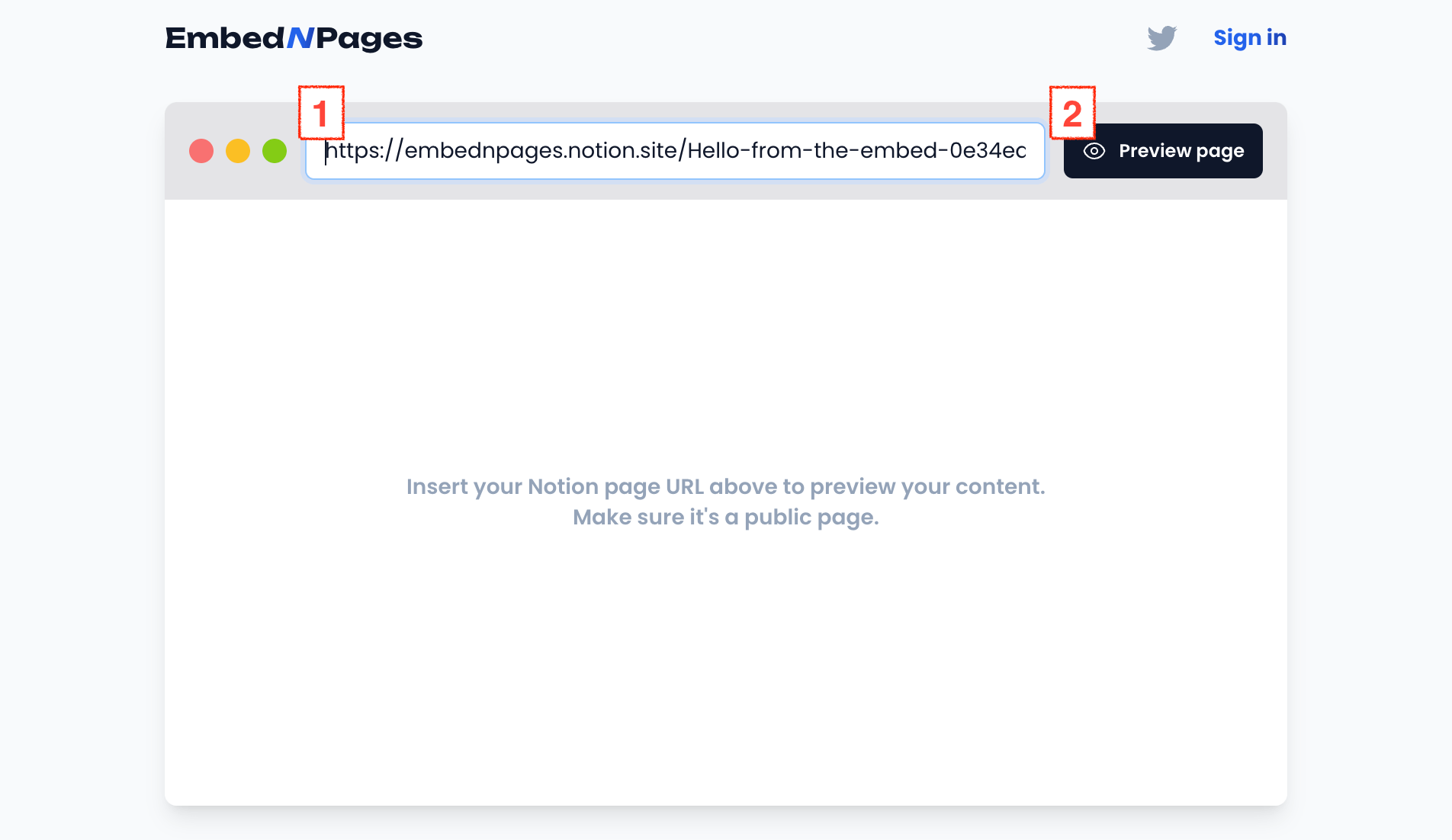
- Step 2: Generate the copy-and-paste snippet on Embed N Pages
Next, paste that same Notion page URL into the field below on Embed N Pages,.
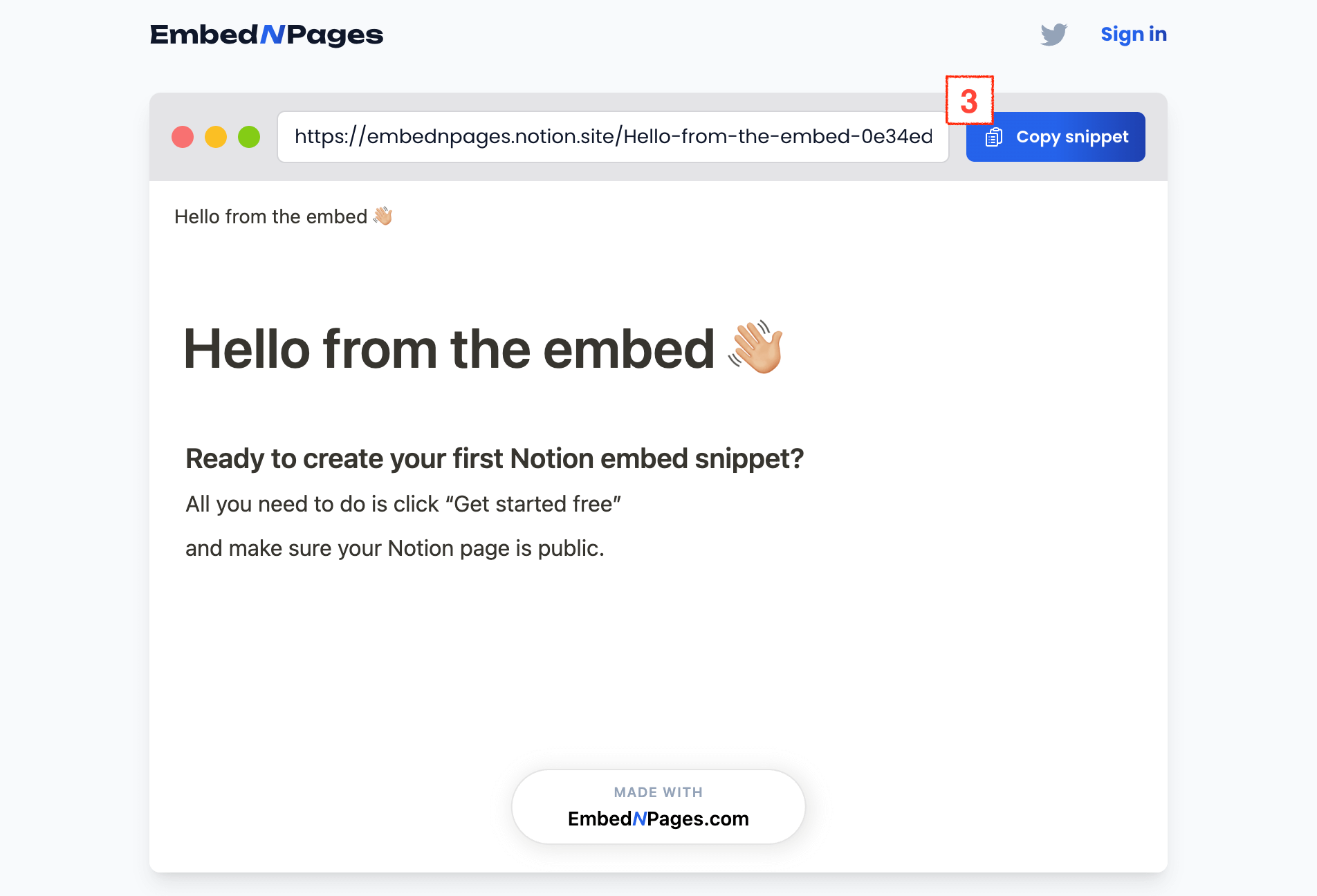
Click "Generate free preview (no signup required)" and then "Copy snippet" after that.
A snippet will be generated for you insantly, which should look like the following:<iframe src="https://iframe.embednpages.com/ppS9qHkGUmcPs3KPO3Yt" style="width:100%; height:100%; min-height:500px; border:0; padding:0;" /> - Step 3: Add it to any of your Webflow pages and you're finished!
Next, head on over to Webflow and open the designer to edit the page where you want your Notion page to display on your website.
Then, paste the snippet that you generated from EmbedNPages in the previous step.
Next, click the "+" symbol to add an element. Scroll down to "Advanced" and select "Embed." Paste the code there, click "Save and Close" and then the final step is to publish your website. That's all there is! Now, your Notion content will be displayed on your Webflow website and it will look beautiful.
That's all there is! Now, your Notion content will be displayed on your Webflow website and it will look beautiful.
Published on: January 18, 2024